单一商品页设计
eshopland 网店平台具备强大的网页设计功能,让商家可自主设计商品页的风格。支持设计的商品页面风格范围包括:商品页的背景颜色、照片显示方式、文字、标签、价格及按钮等,以配合您的品牌形象及设计需求。
1. 商品页设计工具
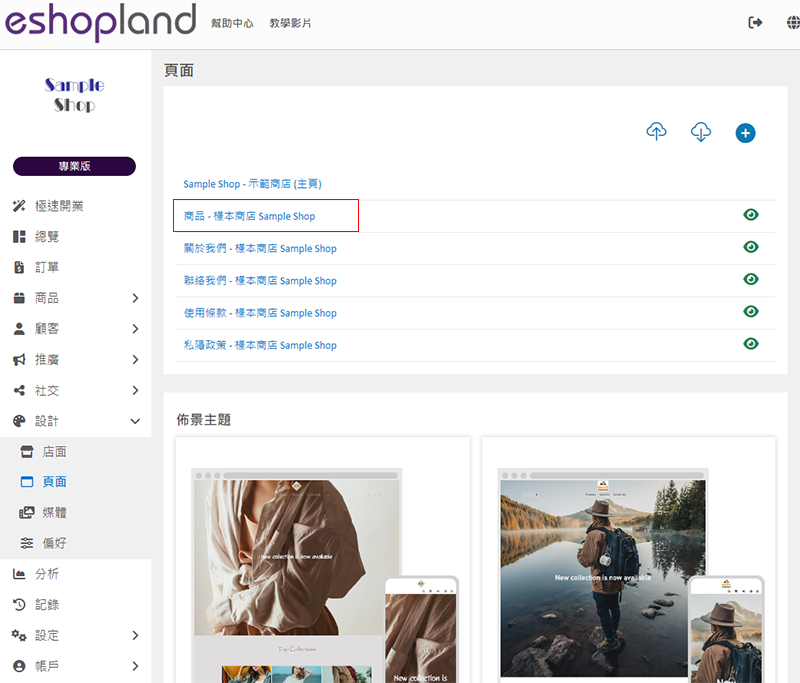
进入控制台 > 设计 > 页面,然后点击「商品」列表页。
「商品」页是由系统自动生成的。

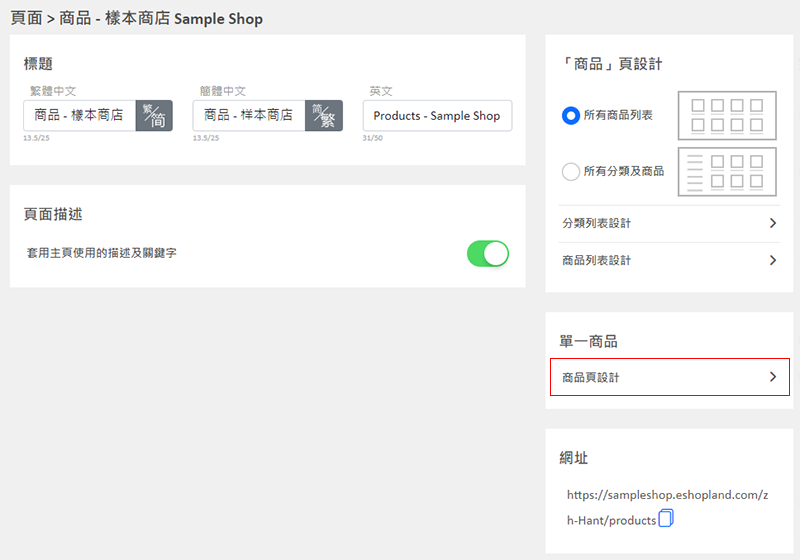
下移至「单一商品」,
点击「商品页设计」,进入单一商品页面的设计页面。

2. 设计功能
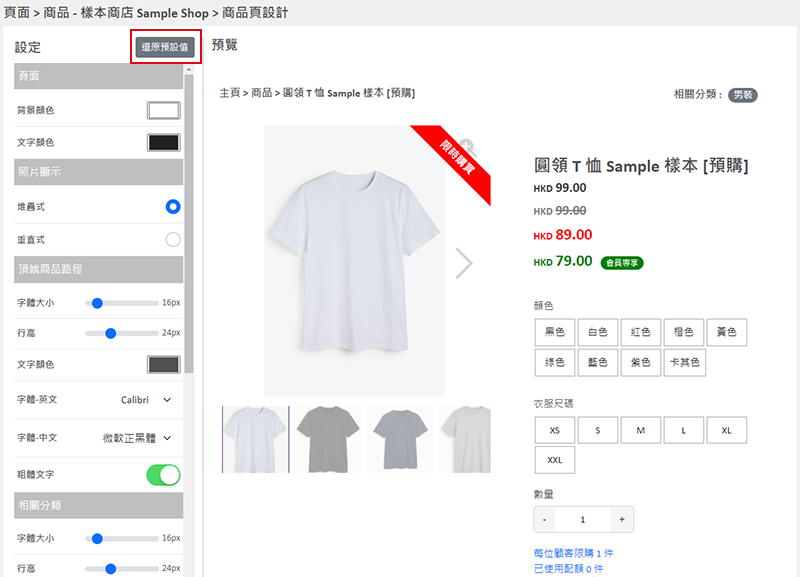
系统采用预览式设计,让您可实时看到设计效果。 商家可以自主设计商品页面不同部分的风格,操作方式可参考以下的教学文章:
3. 还原预设值
点击「还原预设值」,可以把商品页的设计风格还原到系统预设的效果。
「还原预设值」会即时套用到所有商品页的设计。

4. 套用
完成设定后,必须保存  以套用变更。
以套用变更。
延伸阅读
商品成本价
为了便利商家计算订单利润,eshopland 网店平台已加入商品成本价功能。商家只需为商品输入成本价,系统便会自动计算及显示每一张订单的估算利润,以供商家参考。商品成本价功能只适用于「专业」計劃用戶,... [阅读更多]
商品列表颜色风格
eshopland网店平台的多功能网页设计工具,支持自订商品列表不同部分的颜色,例如商品列表底色、商品展示背景颜色、文字颜色等,让商家轻松设计出独一无二的专业网店,有助吸引更多潜在顾客的注意力。更多关... [阅读更多]
满额多重优惠设定
商家利用 eshopland 网店平台,可以设定不同的满额网店优惠(例如:订单满额折扣、全单满额免运费、购物满额可获赠品等)更可把个别优惠设为可以与其他优惠同时使用,让顾客在购物时,可以同时享用多重优... [阅读更多]
WhatsApp 联络订单顾客
商家可以建议网店顾客在下订单时提供手机号码及启用 WhatsApp 联络功能,以便商家在后台透过 WhatsApp 联络顾客有关订单的事宜。1. 顾客提供手机号码顾客在下单时输入正确的手机号码,及启用... [阅读更多]